Fabric Js Load Image From File . We've covered most of the basics in first and second parts of this series. constructor image can be initialized with any canvas drawable or a string. The string should be a url and will be loaded as an. url representing an image • options?: Let's move on to the more advanced stuf! With it, you can create simple shapes like rectangles and circles, as well as more. here is a working example of how to add an image to a fabric.js canvas using a file input, and then scaling it to fit inside the canvas. fabric.js makes it easy to work with html5 canvas elements. constructor image can be initialized with any canvas drawable or a string. Loadimageoptions = {} image loading options. The string should be a url and will be loaded as an.
from keelii.com
With it, you can create simple shapes like rectangles and circles, as well as more. We've covered most of the basics in first and second parts of this series. constructor image can be initialized with any canvas drawable or a string. Loadimageoptions = {} image loading options. The string should be a url and will be loaded as an. url representing an image • options?: fabric.js makes it easy to work with html5 canvas elements. constructor image can be initialized with any canvas drawable or a string. The string should be a url and will be loaded as an. Let's move on to the more advanced stuf!
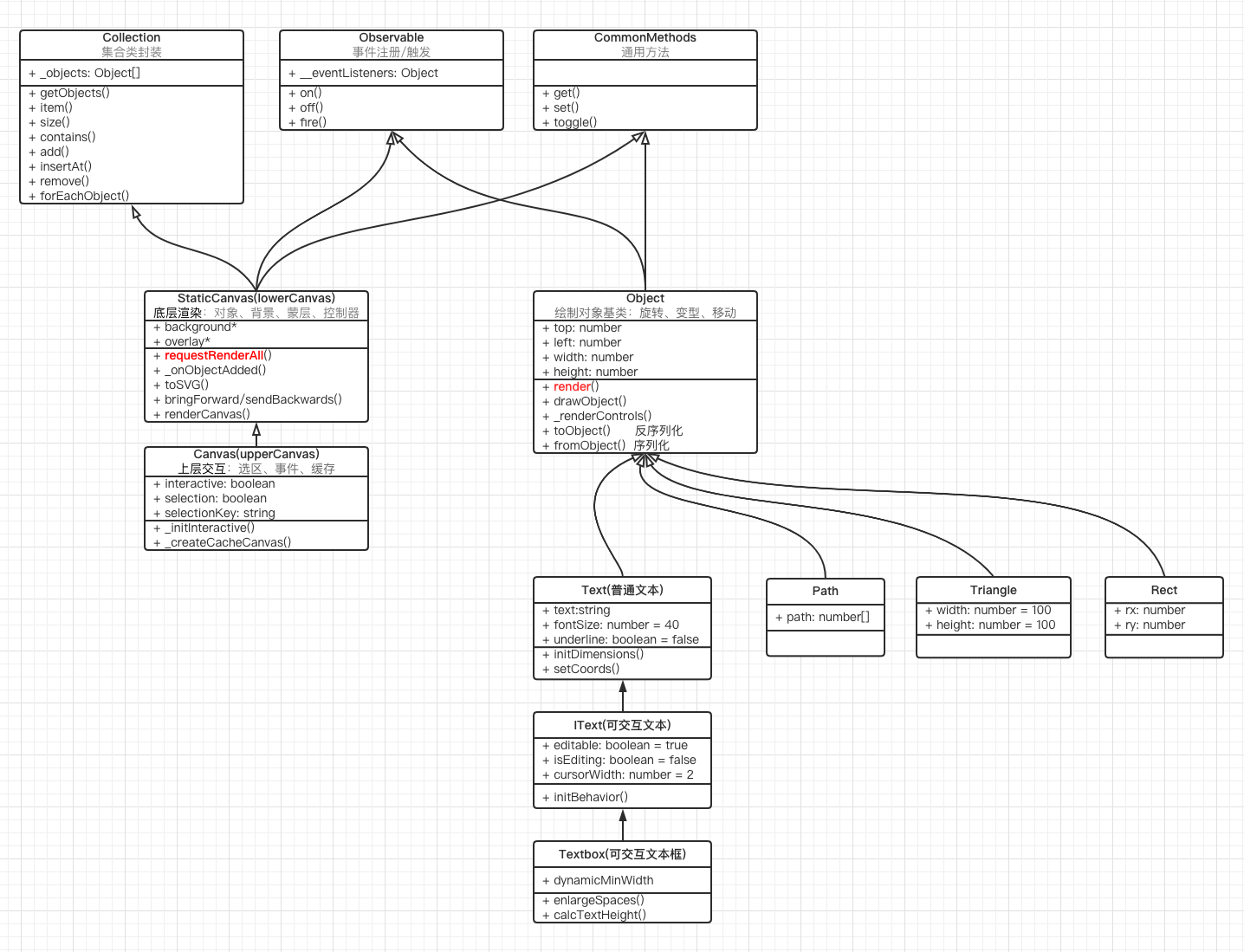
Fabric.js 原理与源码解析
Fabric Js Load Image From File Loadimageoptions = {} image loading options. Loadimageoptions = {} image loading options. With it, you can create simple shapes like rectangles and circles, as well as more. fabric.js makes it easy to work with html5 canvas elements. Let's move on to the more advanced stuf! constructor image can be initialized with any canvas drawable or a string. here is a working example of how to add an image to a fabric.js canvas using a file input, and then scaling it to fit inside the canvas. The string should be a url and will be loaded as an. We've covered most of the basics in first and second parts of this series. url representing an image • options?: constructor image can be initialized with any canvas drawable or a string. The string should be a url and will be loaded as an.
From speakerdeck.com
Using Fabric.js for Interactive HTML5 Canvas Applications Speaker Deck Fabric Js Load Image From File Loadimageoptions = {} image loading options. constructor image can be initialized with any canvas drawable or a string. here is a working example of how to add an image to a fabric.js canvas using a file input, and then scaling it to fit inside the canvas. The string should be a url and will be loaded as an.. Fabric Js Load Image From File.
From www.geeksforgeeks.org
Fabric.js addClass() Method Fabric Js Load Image From File fabric.js makes it easy to work with html5 canvas elements. url representing an image • options?: Loadimageoptions = {} image loading options. constructor image can be initialized with any canvas drawable or a string. The string should be a url and will be loaded as an. Let's move on to the more advanced stuf! With it, you. Fabric Js Load Image From File.
From zhuanlan.zhihu.com
Fabric.js 从入门到膨胀 知乎 Fabric Js Load Image From File constructor image can be initialized with any canvas drawable or a string. Loadimageoptions = {} image loading options. constructor image can be initialized with any canvas drawable or a string. url representing an image • options?: The string should be a url and will be loaded as an. The string should be a url and will be. Fabric Js Load Image From File.
From juejin.cn
详解fabric.js图片跨域我是vuefabriceditor开源图片编辑器项目的作者,很多开发者都会问我图片跨域 掘金 Fabric Js Load Image From File The string should be a url and will be loaded as an. fabric.js makes it easy to work with html5 canvas elements. With it, you can create simple shapes like rectangles and circles, as well as more. Loadimageoptions = {} image loading options. url representing an image • options?: We've covered most of the basics in first and. Fabric Js Load Image From File.
From codingsans.com
Fabric.js Tutorial The Ultimate Guide to Objects and Complex Shapes Fabric Js Load Image From File constructor image can be initialized with any canvas drawable or a string. fabric.js makes it easy to work with html5 canvas elements. Loadimageoptions = {} image loading options. The string should be a url and will be loaded as an. here is a working example of how to add an image to a fabric.js canvas using a. Fabric Js Load Image From File.
From code.pieces.app
Fabric.js Image Manipulation with Canvas Fabric Js Load Image From File fabric.js makes it easy to work with html5 canvas elements. here is a working example of how to add an image to a fabric.js canvas using a file input, and then scaling it to fit inside the canvas. The string should be a url and will be loaded as an. url representing an image • options?: We've. Fabric Js Load Image From File.
From keelii.com
Fabric.js 原理与源码解析 Fabric Js Load Image From File here is a working example of how to add an image to a fabric.js canvas using a file input, and then scaling it to fit inside the canvas. constructor image can be initialized with any canvas drawable or a string. constructor image can be initialized with any canvas drawable or a string. With it, you can create. Fabric Js Load Image From File.
From speakerdeck.com
Using Fabric.js for Interactive HTML5 Canvas Applications Speaker Deck Fabric Js Load Image From File With it, you can create simple shapes like rectangles and circles, as well as more. The string should be a url and will be loaded as an. constructor image can be initialized with any canvas drawable or a string. fabric.js makes it easy to work with html5 canvas elements. here is a working example of how to. Fabric Js Load Image From File.
From www.youtube.com
Fabric.js Tutorial/Crash Course Part 1 (Project Demo, Setup, Background Fabric Js Load Image From File constructor image can be initialized with any canvas drawable or a string. Loadimageoptions = {} image loading options. We've covered most of the basics in first and second parts of this series. The string should be a url and will be loaded as an. Let's move on to the more advanced stuf! fabric.js makes it easy to work. Fabric Js Load Image From File.
From www.geeksforgeeks.org
Fabric.js ActiveSelection setObjectsCoords() Method Fabric Js Load Image From File constructor image can be initialized with any canvas drawable or a string. fabric.js makes it easy to work with html5 canvas elements. Loadimageoptions = {} image loading options. We've covered most of the basics in first and second parts of this series. here is a working example of how to add an image to a fabric.js canvas. Fabric Js Load Image From File.
From medium.com
Creating simple HTML Canvas animations with Fabric.js by Uday Fabric Js Load Image From File The string should be a url and will be loaded as an. here is a working example of how to add an image to a fabric.js canvas using a file input, and then scaling it to fit inside the canvas. constructor image can be initialized with any canvas drawable or a string. The string should be a url. Fabric Js Load Image From File.
From www.web-dev-qa-db-ja.com
javascript — Fabric.jsでキャンバスパンを実装する方法 Fabric Js Load Image From File The string should be a url and will be loaded as an. Let's move on to the more advanced stuf! url representing an image • options?: With it, you can create simple shapes like rectangles and circles, as well as more. fabric.js makes it easy to work with html5 canvas elements. constructor image can be initialized with. Fabric Js Load Image From File.
From verytoolz.com
Fabric.js 圆拉直() 方法 码农参考 Fabric Js Load Image From File The string should be a url and will be loaded as an. url representing an image • options?: With it, you can create simple shapes like rectangles and circles, as well as more. We've covered most of the basics in first and second parts of this series. Let's move on to the more advanced stuf! fabric.js makes it. Fabric Js Load Image From File.
From www.youtube.com
Fabric.js + React Tutorial 4 📏 Adding a Line with Fabric.js & React Fabric Js Load Image From File constructor image can be initialized with any canvas drawable or a string. With it, you can create simple shapes like rectangles and circles, as well as more. We've covered most of the basics in first and second parts of this series. The string should be a url and will be loaded as an. Loadimageoptions = {} image loading options.. Fabric Js Load Image From File.
From stackoverflow.com
javascript FabricJS Crop extended functionality Stack Overflow Fabric Js Load Image From File constructor image can be initialized with any canvas drawable or a string. With it, you can create simple shapes like rectangles and circles, as well as more. The string should be a url and will be loaded as an. Loadimageoptions = {} image loading options. fabric.js makes it easy to work with html5 canvas elements. We've covered most. Fabric Js Load Image From File.
From github.com
GitHub danielktaylor/fabricjseditor An HTML5 vector image editor Fabric Js Load Image From File url representing an image • options?: The string should be a url and will be loaded as an. The string should be a url and will be loaded as an. Let's move on to the more advanced stuf! We've covered most of the basics in first and second parts of this series. With it, you can create simple shapes. Fabric Js Load Image From File.
From stackoverflow.com
javascript Fabric.js object fails to change fill color when rendered Fabric Js Load Image From File Let's move on to the more advanced stuf! here is a working example of how to add an image to a fabric.js canvas using a file input, and then scaling it to fit inside the canvas. constructor image can be initialized with any canvas drawable or a string. constructor image can be initialized with any canvas drawable. Fabric Js Load Image From File.
From stackoverflow.com
javascript three.js uv maps with fabric.js Stack Overflow Fabric Js Load Image From File constructor image can be initialized with any canvas drawable or a string. here is a working example of how to add an image to a fabric.js canvas using a file input, and then scaling it to fit inside the canvas. The string should be a url and will be loaded as an. Loadimageoptions = {} image loading options.. Fabric Js Load Image From File.